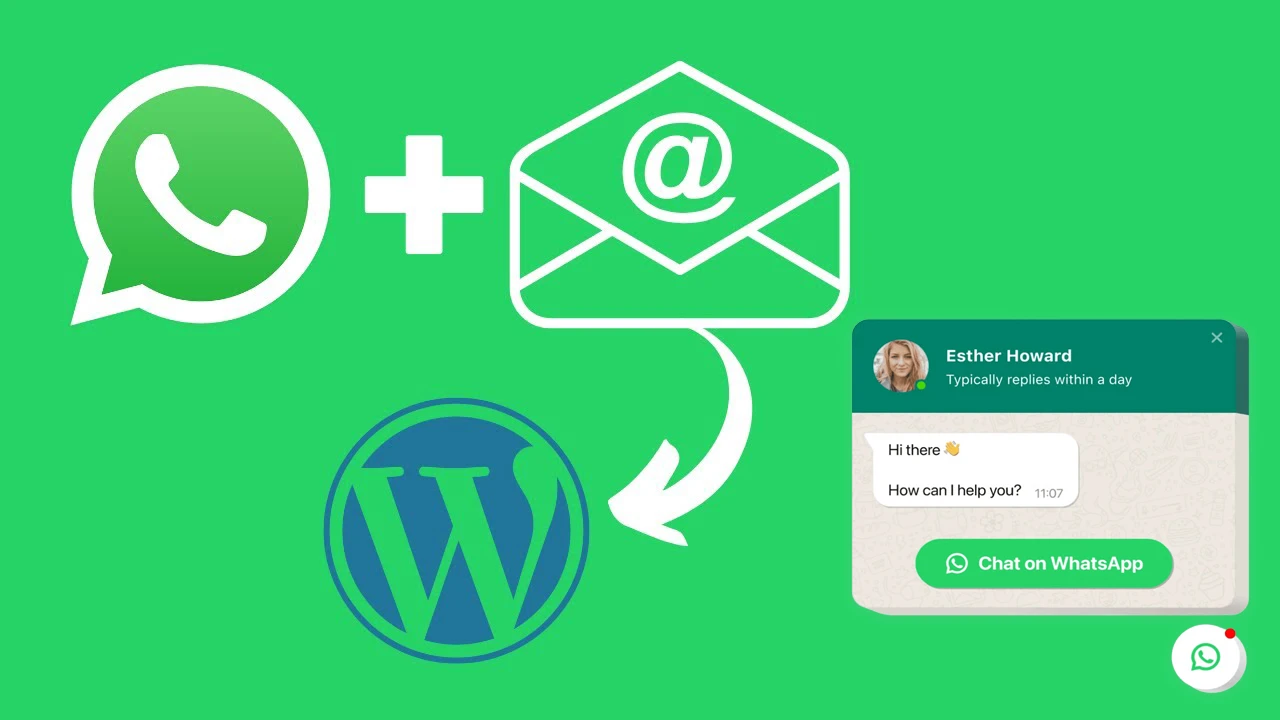
WhatsApp chat WordPress footer integration might be the simplest way to turn your silent visitors into loyal customers. Why? Because when your chat button lives in the footer, it’s quietly available—on every page, at every scroll, and at the exact moment someone thinks, “I have a question.”
Whether you’re running a blog, a service site, or a WooCommerce store, giving your users a quick and familiar way to reach you via WhatsApp makes your site feel alive, accessible, and trustworthy.
In this guide, you’ll learn 3 easy ways to add WhatsApp chat WordPress footer—manually, with a widget, or using the free and powerful Chat Help plugin. No coding experience required (unless you want it). Just results.
Table of Contents
Why Add WhatsApp Chat to WordPress Footer?
Adding WhatsApp chat WordPress footer is one of the smartest ways to keep communication open without disrupting the user experience. The footer is visible on every page—making it a perfect, consistent location for your support or sales link.
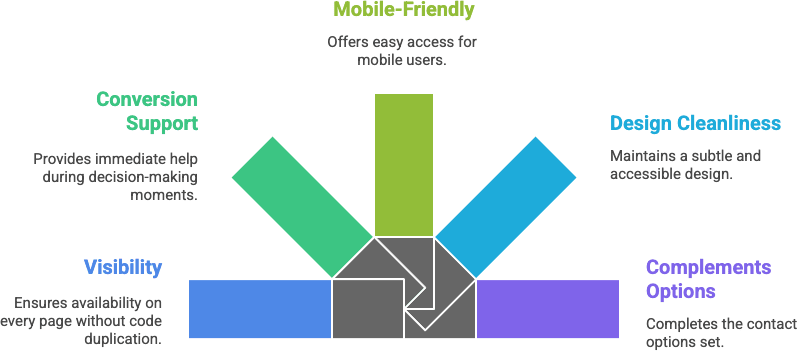
Here’s why placing WhatsApp in your site’s footer is a smart move:
1. Always Accessible, Always Visible
Visitors can reach out no matter where they are on your site. A footer-based WhatsApp chat icon ensures help is just a click away.
2. Cleaner Design
Placing the WhatsApp chat in the footer avoids cluttering the header or main content. It looks clean and professional, especially on minimal or mobile-first themes.
3. Boosts Trust and Support Response Rates
When users know you’re just a tap away, they feel more confident. It reduces bounce and encourages them to reach out instead of leaving your site with unanswered questions.

How to Add WhatsApp chat WordPress footer (Step-by-Step)
Method 1: Add WhatsApp Chat via Footer Widget
Want to add WhatsApp chat WordPress footer without touching a single line of code? The Custom HTML widget is your friend.
This method is perfect for beginners—and works with nearly any WordPress theme that supports widgets in the footer.
🔧 Step-by-Step Instructions
✅ Step 1: Go to Appearance → Widgets
- In your WordPress dashboard, head to Appearance → Widgets.
- Find a widget area labeled Footer, Footer 1, or similar. (You can use any widget-enabled area.)
✅ Step 2: Add a Custom HTML Block
- Click “+ Add Block” or “+ Widget” depending on your theme.
- Choose Custom HTML from the available block types.
✅ Step 3: Paste This WhatsApp Link Code
<a href="https://wa.me/14151234567?text=Hi%20there!%20I%20have%20a%20question." target="_blank">
<img src="https://yourdomain.com/path-to-whatsapp-icon.png" alt="Chat with us on WhatsApp" style="width:50px;height:auto;">
</a>📝 Replace:
14151234567with your WhatsApp or WhatsApp Business number in international format- The message after
text=with your preferred pre-filled greeting - The image URL with the path to your own WhatsApp icon
💡 Pro Tip:
Use a URL encoder like urlencoder.io to make sure your message text is properly formatted. Example:
Hi there! I have a question about your services. → Hi%20there!%20I%20have%20a%20question%20about%20your%20services.🖼️ Optional: Add Some Styling
You can add simple CSS (in Appearance → Customize → Additional CSS) to make the icon float or adjust size/spacing. More on that in Section 6.
Method 2: Insert WhatsApp Chat in footer.php (for Developers)
If you want maximum control over placement and styling, adding your WhatsApp chat link directly into the footer.php file of your theme is the way to go.
This method is ideal for developers or site owners comfortable with editing theme files.
⚠️ Before You Start
🔒 Important: Always back up your theme files or use a child theme before editing core theme code to prevent breaking your layout or losing changes after updates.
🔧 Step-by-Step Instructions
✅ Step 1: Open Your Theme’s Footer File
- From your dashboard, go to:
Appearance → Theme File Editor → footer.php
Or access the file directly via FTP or your hosting file manager at:
/wp-content/themes/your-theme/footer.php
✅ Step 2: Add WhatsApp Link HTML
Place the following code before the closing </body> tag:
<div class="whatsapp-float">
<a href="https://wa.me/14151234567?text=Hi%20there!" target="_blank" rel="noopener">
<img src="https://yourdomain.com/path-to-whatsapp-icon.png" alt="Chat with us on WhatsApp" style="width:50px;height:auto;">
</a>
</div>📝 As before:
- Replace the phone number and message with your own
- Use your own icon URL or a CDN-hosted image (with transparent background if possible)
🎨 Step 3: Add Styling via CSS
Paste the following into your theme’s style.css or Appearance → Customize → Additional CSS:
.whatsapp-float {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
}This will float your WhatsApp icon in the bottom-right corner—visible on every page, no plugin needed.
✅ Why Use This Method?
- Cleaner HTML output (vs. widgets)
- Can conditionally display the button only on certain page types using PHP
- Great for custom or lightweight themes with no widget support
Method 3: Use Chat Help Plugin for a Floating Footer Button (No Code Needed)
If you want the power of a floating WhatsApp chat button—without touching code or theme files—then the Chat Help plugin is the easiest, fastest way to get it done.
Whether you run a blog, business site, or WooCommerce store, Chat Help makes it effortless to:
- Show a WhatsApp button in the footer
- Customize its design
- Add support for product pages, groups, and more
And the best part? It’s completely free for the core features.
🚀 How to Add WhatsApp chat WordPress footer Using Chat Help
✅ Step 1: Install the Plugin
- Go to Plugins → Add New
- Search for Chat Help
- Click Install, then Activate
🔗 Or download it directly from WordPress.org
✅ Step 2: Configure WhatsApp Settings
- Go to the WhatsApp menu from your dashboard menu
- Select the type of layout you want to use
- Enter your WhatsApp number (international format)
- Customize the welcome message that users will send
Step 3: Style Your Footer Chat Bubble
- Choose:
- Icon color
- Button label
- Position (right, left, bottom, etc.)
✅ Preview changes live
✅ Works sitewide without touching your footer.php
✅ Bonus: WooCommerce & Group Features
With Chat Help, you can also:
- Show WhatsApp buttons on product pages
- Let users join WhatsApp groups for support or updates
Perfect for:
- Small businesses
- Support teams
- Online stores
🔧 Prefer to manually place a button with shortcode?
You can use:
[ctw style="1" primary_color="#118c7e" secondary_color="#0b5a51" padding="7px 18px 7px 10px" number="+8815647788844" timezone="Asia/Dhaka" photo="https://chathelp.themeatelier.net/wp-content/plugins/chat-help-pro/src/assets/image/user.webp" name="Jhon" designation="Techinical support" label="How can I help you?" online="I am online" offline="I am offline" visibility="wHelp-show-everywhere" sizes="wHelp-btn-lg" sunday="00:00-23:59" monday="23:00-23:59" tuesday="00:00-23:59" wednesday="00:00-23:59" thursday="00:00-23:59" friday="00:00-23:59" saturday="00:00-23:59"]And insert it anywhere—even your footer widget, Elementor, or site builder sections.
6. Style Your WhatsApp Button with CSS (Optional)
Want your WhatsApp chat button to float in the corner like modern live chat widgets? You don’t need a plugin for that—just a few lines of CSS will do the trick.
Whether you placed your button using a widget, HTML block, or theme file, this styling will make sure it always stays visible and clickable.
✅ Step 1: Wrap Your Button in a Container
Update your WhatsApp link HTML like this:
<div class="whatsapp-float">
<a href="https://wa.me/14151234567?text=Hi%20there!" target="_blank" rel="noopener">
<img src="https://yourdomain.com/path-to-whatsapp-icon.png" alt="Chat with us on WhatsApp" style="width:50px;height:auto;">
</a>
</div>✅ Step 2: Add the Floating Style
Paste the following CSS in one of these places:
- Appearance → Customize → Additional CSS
- Or in your child theme’s
style.cssfile
.whatsapp-float {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
}💡 Customization Tips:
| Property | What It Does |
|---|---|
bottom & right | Controls placement — tweak for spacing |
z-index | Keeps it above other elements |
width on <img> | Adjusts button size |
hover styles | You can add hover effects too! |
With just a few lines of CSS, your WhatsApp button will float on all pages, stay visible on scroll, and offer instant access to you or your team—no plugin required.
7. How to Add a WhatsApp Chat Button in Elementor (No Plugin Needed)
If you’re using Elementor, adding a custom WhatsApp chat button is incredibly simple—and you don’t need any plugin for it.
You can place your chat button in the footer, sidebar, header, or anywhere inside a page or post using Elementor’s drag-and-drop builder.
✅ Step-by-Step Instructions
🔹 Step 1: Open the Page or Template in Elementor
- Go to the page, post, or global template where you want to add the WhatsApp button.
- Click Edit with Elementor.
🔹 Step 2: Add a Button Widget
- Drag the Button widget to your desired location.
- Under Content, set:
- Text: e.g., “Chat with us on WhatsApp”
- Link:
https://wa.me/14151234567?text=Hi%20there!%20I%20have%20a%20question.Replace the number and message as needed.
- ✅ Toggle “Open in new window” so users don’t lose your site.
🔹 Step 3: Add WhatsApp Icon (Optional)
- Under Icon, search for “WhatsApp” or upload your own icon (SVG or PNG).
- Adjust icon position and spacing as needed.
🔹 Step 4: Style Your Button
- Go to the Style tab to change:
- Colors (match your brand)
- Border radius
- Padding/margin
- Font size
💡 Pro Tip:
Want it to float like a chat bubble? Wrap the button in an HTML widget with the .whatsapp-float class, and apply the floating CSS from the previous section.
Elementor makes it easy to build a beautiful WhatsApp chat button—and you get full control over placement, styling, and interaction.
8. Bonus: Pre-Fill Message Text for Better Engagement
One of WhatsApp’s most useful features is the ability to pre-fill a custom message that users send when they click your chat link. This saves time for your visitors and gets conversations started faster.
By guiding users with a ready-to-send message, you reduce friction and increase the chances they’ll actually reach out.
✅ How It Works
The format for a WhatsApp chat link with a pre-filled message is:
https://wa.me/14151234567?text=Your%20message%20hereMake sure to URL-encode the message using %20 for spaces or an online URL encoder.
💬 Examples of Conversion-Friendly Messages
Use these proven message formats to encourage engagement:
Hi! I’m interested in your services. Can you tell me more?Hello, I have a quick question about one of your products.Hi there 👋 Can you help me with my order?I’d like to request a quote.Hey! I want to know your availability this week.
Encoded Example:
https://wa.me/14151234567?text=Hi%20there!%20Can%20you%20help%20me%20with%20my%20order%3F💡 Pro Tip:
Test multiple messages over time to see which one gets the most responses. Use analytics or heatmaps to track conversions if you’re serious about optimizing performance.
9. Final Thoughts
Adding a WhatsApp chat button to your WordPress footer doesn’t require any plugin if you prefer a lightweight, code-based approach.
By using a simple HTML link, floating CSS, or Elementor’s visual builder, you can give your visitors a direct, personal way to reach you instantly—which helps build trust, close sales faster, and deliver better support.
🔄 Recap:
- You learned how to generate your WhatsApp chat link
- Added it to your footer manually, with or without Elementor
- Styled it to float elegantly like modern chat apps
- Pre-filled messages for faster engagement
💡 Prefer a no-code, feature-rich solution with WooCommerce support, floating chat bubbles, group links, and more?
👉 Try the Chat Help Plugin — it’s free, fast, and made for WordPress. For advanced features you may also try Chat Help Pro Plugin.
FAQs – Adding WhatsApp chat WordPress footer
How do I add WhatsApp chat WordPress footer without using a plugin?
You can add WhatsApp chat WordPress footer by manually inserting a WhatsApp click-to-chat link using a Custom HTML widget. This method doesn’t require any plugin and keeps your site lightweight.
Is it possible to float the WhatsApp chat button in the footer area?
Yes, to float the button, wrap the HTML link in a <div> with a custom class and use CSS to fix its position at the bottom right. This is a simple way to add WhatsApp chat WordPress footer while keeping it always visible.
Can I use Elementor to add WhatsApp chat to WordPress footer?
Absolutely. Elementor’s Button widget lets you easily insert your WhatsApp chat link, customize the label and icon, and place it in the footer area. It’s a visual, code-free way to add WhatsApp chat WordPress footer.
Why should I add WhatsApp chat WordPress footer instead of using a plugin?
Adding WhatsApp chat manually avoids plugin bloat, improves site speed, and gives you full design control. This method is perfect for developers and minimal setups.
How can I customize the WhatsApp chat icon in the WordPress footer?
You can upload any icon image and use it in your HTML code. For example, replace the image URL with your custom icon and still maintain your ability to add WhatsApp chat WordPress footer in your brand’s style.