WhatsApp Chat Button Block for WordPress – Drag & Drop in Gutenberg
Add WhatsApp chat buttons visually using the Gutenberg block editor — no shortcode required. Drag, drop, and customize with real-time previews.
Table of Contents

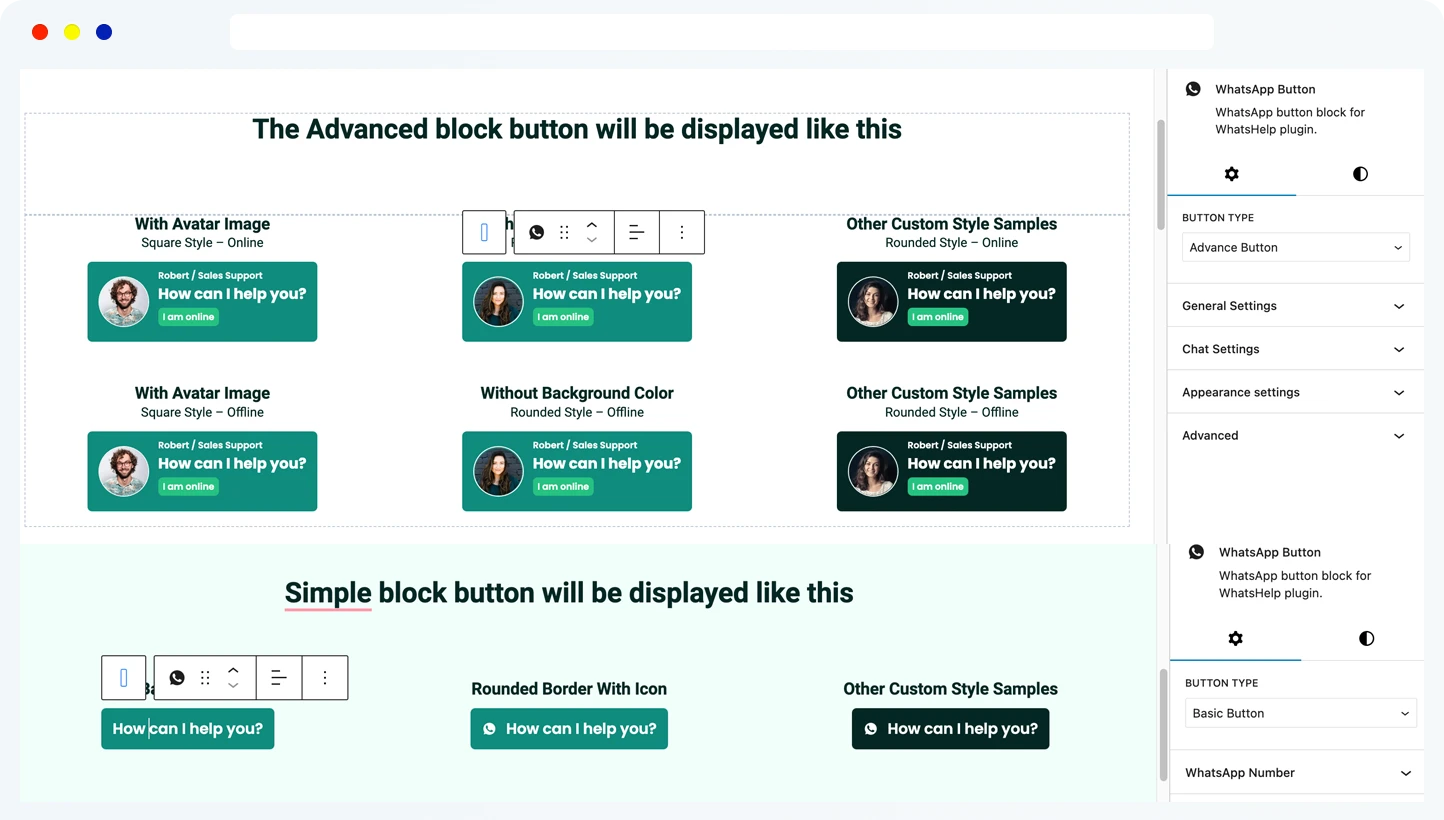
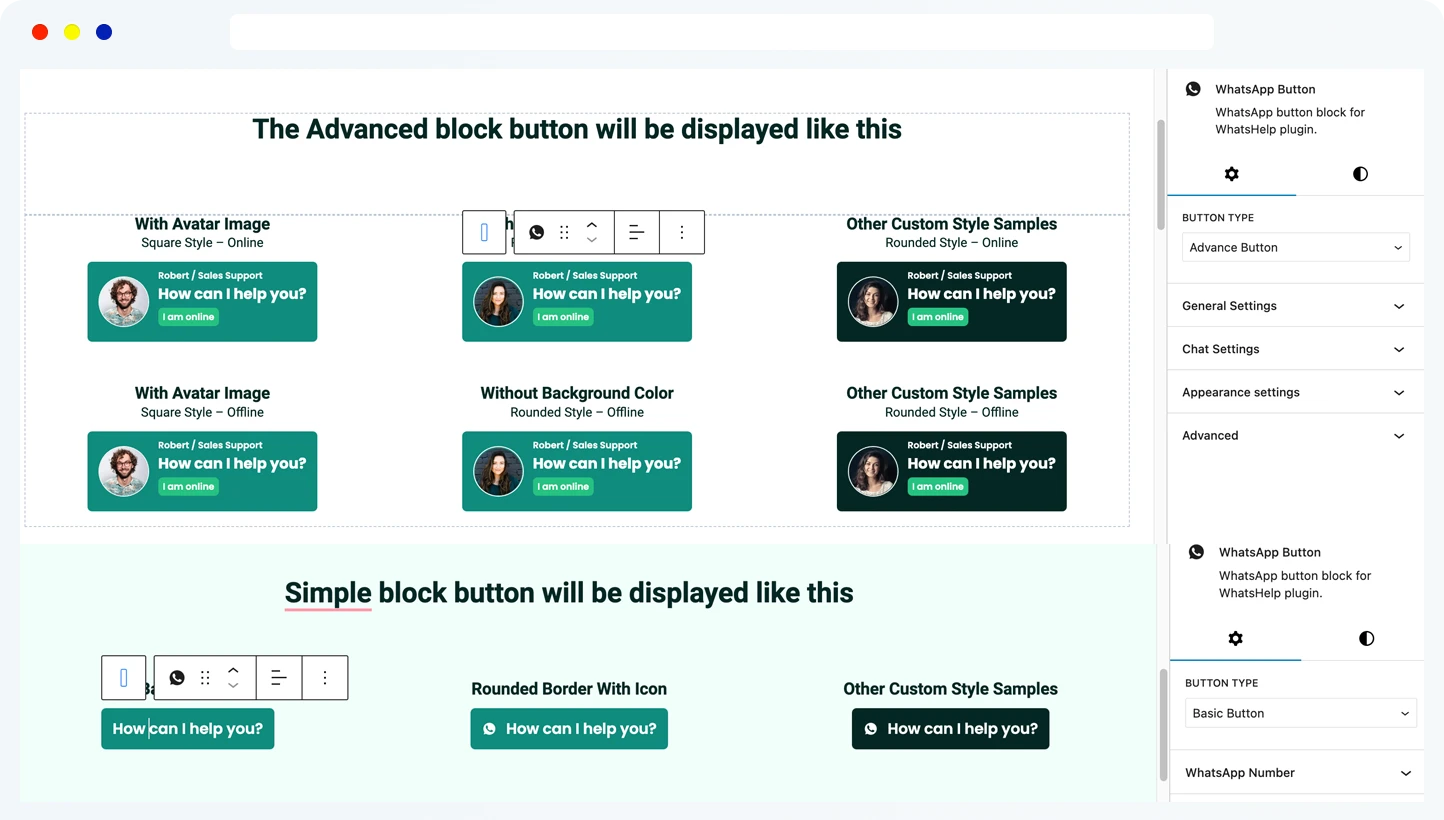
WhatsApp Chat Button Block for WordPress button will be displayed like this
With Avatar Image
Square Style – Online
Without Background Color
Rounded Style – Online
Other Custom Style Samples
Rounded Style – Online
With Avatar Image
Square Style – Offline
Without Background Color
Rounded Style – Offline
Other Custom Style Samples
Rounded Style – Offline
A simple block button will be displayed like this
With Background Color
Rounded Border With Icon
Other Custom Style Samples
What Is the WhatsApp Chat Button Block for WordPress?
The WhatsApp Chat Button Block for WordPress lets you visually insert WhatsApp chat buttons anywhere using the WordPress Gutenberg editor. You can choose between different button styles, assign your WhatsApp number or group link, and preview everything live — without typing a single shortcode.
Insert WhatsApp buttons visually into any post, page, or widget block
Choose between simple or advanced button designs
Customize icons, labels, colors, alignment, and padding
Works seamlessly with WordPress full-site editing and reusable blocks
No coding or shortcode knowledge required

Key Features of the WhatsApp Chat Button Block for WordPress
Discover the most useful features of the WhatsApp Chat Button Block for WordPress — including real-time customization, block editor support, and full control over visibility, styling, and messaging.
Visual Button Customization
Style your WhatsApp buttons directly in the Gutenberg editor with live preview — no shortcode editing needed.
Supports Simple & Advanced Styles
Use minimal buttons with icon/text or advanced layouts with agent photo, name, and title.
Drag-and-Drop Simplicity
Easily add buttons anywhere inside your layout — including inside columns, groups, or full-width sections.
Custom Design Controls
Adjust spacing, alignment, icon size, border radius, font weight, background color, and more — all from the block sidebar.
Device & Page Visibility Settings
Choose where the block appears — by page, post type, product, or device — for full control.
Perfect for Reusable and Template Blocks
Use Gutenberg’s native tools to save and reuse your button layouts across pages or templates.
Need Help Setting It Up?
The Button Block is beginner-friendly and works natively with the WordPress editor. View our guide or upgrade to unlock more layout options and styling controls.
Best Use Cases for the Button Block
The Button Block is perfect for adding WhatsApp chat buttons to pages, blog posts, landing pages, and more — without using shortcodes. Ideal for marketers, support teams, and site owners who prefer visual editing with the WordPress block editor.
Landing Pages
Add WhatsApp buttons to CTAs and hero sections — visually styled to match your branding.
Blog Posts
Embed contact buttons inline or at the end of posts to encourage follow-up questions.
Full-Site Editing Templates
Use the block inside headers, footers, and templates when using WordPress block themes.
Custom Page Layouts
Great for designers who want pixel-level control without touching code.
Multi-Language Pages
Place different blocks for different languages or user roles with custom settings.
Reusable Button Sections
Create a branded button section once and reuse it site-wide using Gutenberg’s reusable block feature.
Frequently Asked Questions
Have questions about using shortcodes to place WhatsApp buttons? Here are some quick answers to help you get the most out of this powerful and flexible feature.



