WhatsApp Chat Button Shortcode for WordPress – Use Anywhere
WhatsApp Chat Button Shortcode for WordPress lets you place chat buttons anywhere on your site — in posts, pages, sidebars, or theme templates. Use shortcode parameters to control the number, icon, label, style, and device visibility, all without relying on Gutenberg or a page builder.
Table of Contents

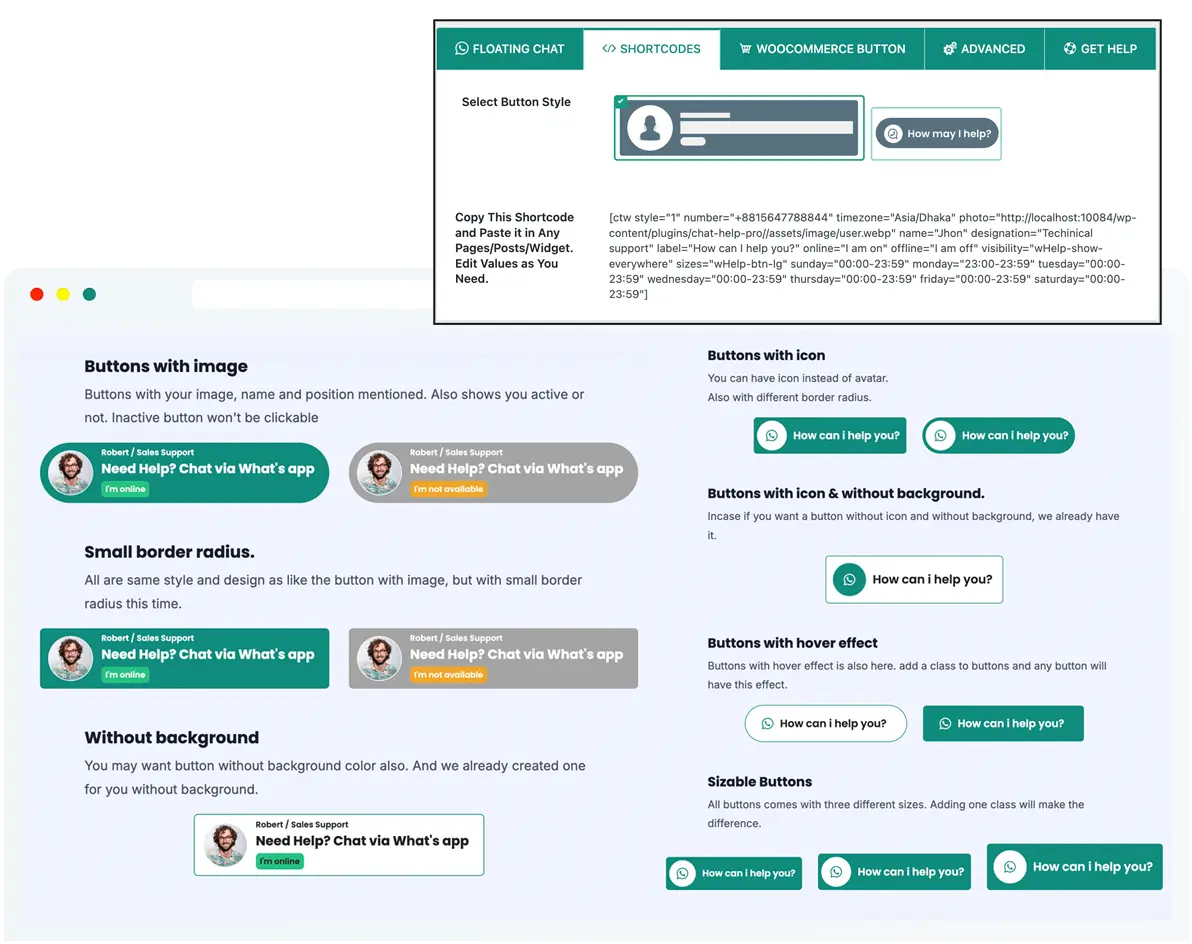
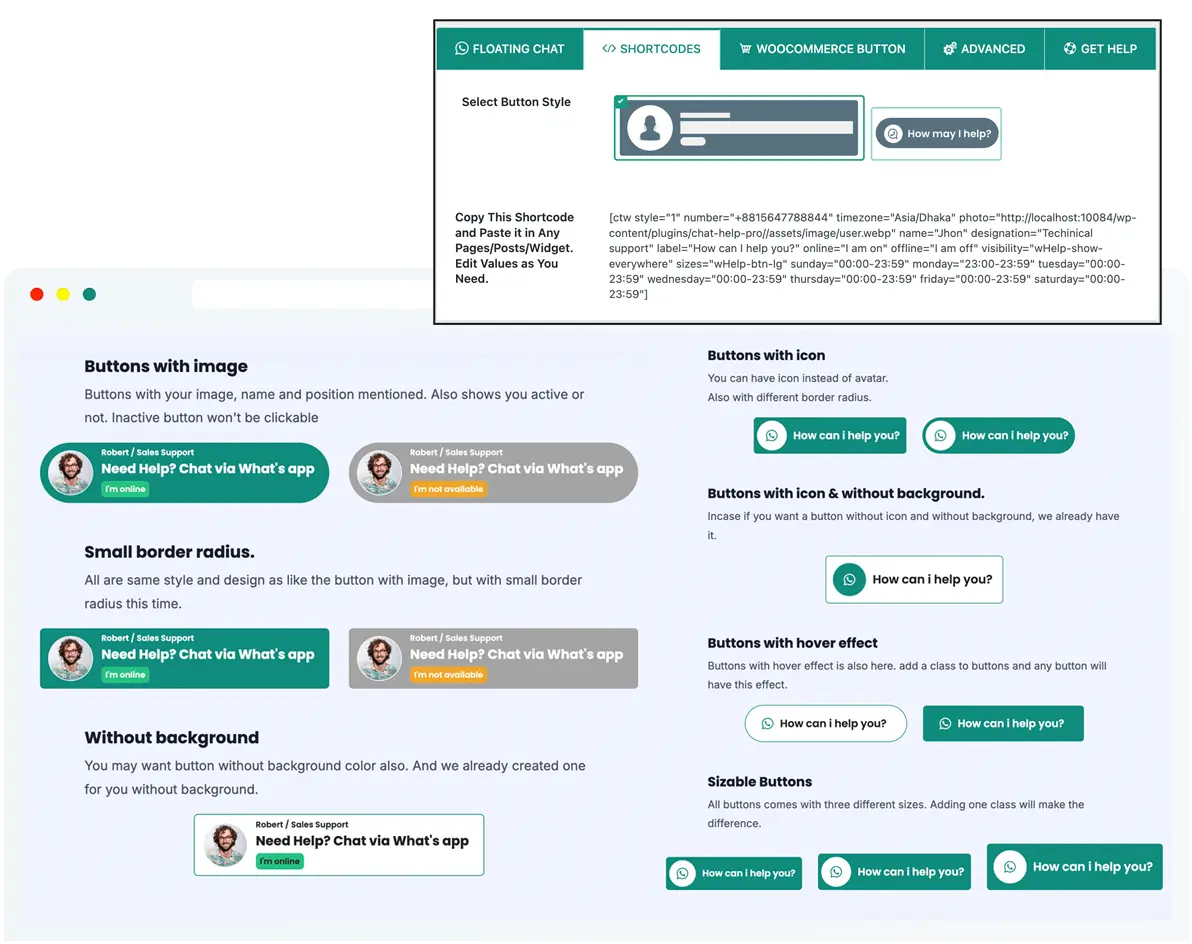
WhatsApp Chat Button Shortcode for WordPress will be displayed like this
With Avatar Image
Square Style – Online
Without Background Color
Rounded Style – Online
Other Custom Style Samples
Rounded Style – Online
With Avatar Image
Square Style – Offline
Without Background Color
Rounded Style – Offline
Other Custom Style Samples
Rounded Style – Offline
Regular WhatsApp Chat Button Shortcode for WordPress will be displayed like this
With Background Color
Without Background Color
Other Custom Style Samples
With Border Radius
Without Background Color
Other Custom Style Samples
Without Icon
Without Icon
Without Icon
What Is the WhatsApp Chat Button Shortcode for WordPress?
The WhatsApp Chat Button Shortcode for WordPress feature lets you insert WhatsApp buttons into any part of your WordPress site using a simple shortcode. You can choose between simple or advanced button styles, customize each button’s appearance, and control where it appears — without touching code or editing templates.
Use in Gutenberg blocks, classic editor, widgets, popups, or even page builders
Supports both simple and advanced button styles
Set custom WhatsApp number, label, icon, and pre-filled message
Control visibility, availability, and styling per button
Works great for inline CTAs or section-specific support links

Key Features of the WhatsApp Chat Button Shortcode for WordPress
Flexible Placement Anywhere
Add buttons inside posts, pages, widgets, or even popups using shortcodes — works with all editors.
Simple & Advanced Styles Supported
Choose between a clean button with icon/text or a detailed layout with photo, name, and title.
Works with Any Page Builder or Editor
Easily insert WhatsApp buttons into Gutenberg, Classic Editor, Elementor, WPBakery, or any page builder using the shortcode block or HTML element.
Customizable Design Options
Control button size, color, border radius, icon, label, alignment, and spacing.
Availability & Timezone Control
Set specific availability windows for each button, including timezone-based display.
Page & Device Visibility Rules
Show or hide shortcode-based buttons by page, post type, tag, category, or device.
Need Help Setting It Up?
Adding WhatsApp buttons using shortcodes is quick and easy. Follow our guide for shortcode parameters and styling options — or unlock advanced layouts and controls with Pro.
Best Use Cases for the WhatsApp Chat Button Shortcode for WordPress
Product or Service Sections
Place WhatsApp buttons next to pricing tables, feature comparisons, or booking CTAs.
Blog Post CTAs
Let readers ask questions about an article by clicking a button within the post content.
Landing Pages or Opt-Ins
Insert chat buttons into popups, hero sections, or FAQ blocks to increase conversions.
Sidebars or Widget Areas
Embed a compact WhatsApp contact button in the sidebar — visible on every page.
Multi-Language Pages
Use different shortcodes for each language or audience, with pre-filled messages in their language.
Post-Type Specific Support
Use different shortcode buttons for different post types (courses, listings, products, etc.)
Frequently Asked Questions
Have questions about using shortcodes to place WhatsApp buttons? Here are some quick answers to help you get the most out of this powerful and flexible feature.
